WebPという静止画像フォーマットをご存じでしょうか。
ちなみに、WebPはウェッピーと発音するそうです。
ファイルサイズ削減と表示速度短縮を目指しており、JPEG、GIF、PNGの置き換えを意図する規格だそうですが、いまいち普及していないですよねぇ。😅
WordPress 5.8にて、WebPが正式にサポートされたのでどんなものなのかちょっと使ってみました。
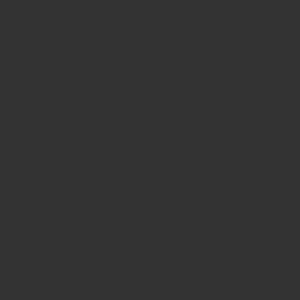
まず、こちらがPNG(PNG-24)です。

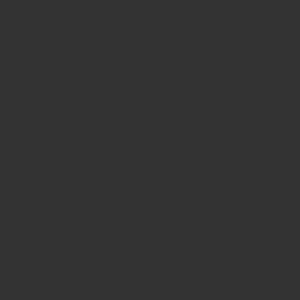
そして、こちらがWebPです。

WebPの画像だけを出されたら分からないと思うんですが、PNGと比べると微妙に色がくすんでいるように見えませんか。
彩度が落ちているとでも言えばいいんでしょうか。
赤みが減っているように見えるんですよね。
いくつかの方法でPNGからWebPに変換してみたのですが、どれもこんな色味になるので多分WebPの仕様なんだと思います。
彩度が落ちているとでも言えばいいんでしょうか。
赤みが減っているように見えるんですよね。
いくつかの方法でPNGからWebPに変換してみたのですが、どれもこんな色味になるので多分WebPの仕様なんだと思います。
ただ、Chromeで見るとそんなに違いが気にならないんですよねぇ。😅
Chromeは中で何かやっているのかな。
Chromeは中で何かやっているのかな。
前述の通り、サイズ削減を目的としているだけあってファイルサイズは全然違いました。
PNGが765KBだったのに対して、WebPは496KBでした。(WebPも可逆圧縮しています)
結構小さくなりますよねぇ。
PNGが765KBだったのに対して、WebPは496KBでした。(WebPも可逆圧縮しています)
結構小さくなりますよねぇ。
当ブログにおいて、これからWebPに移行するのか、今まで通りPNGやJPEGでいくのか、ちょっと悩みますねぇ。🤔